Starting from Odoo 16, it is possible to make an image partially overlap another image on the website.
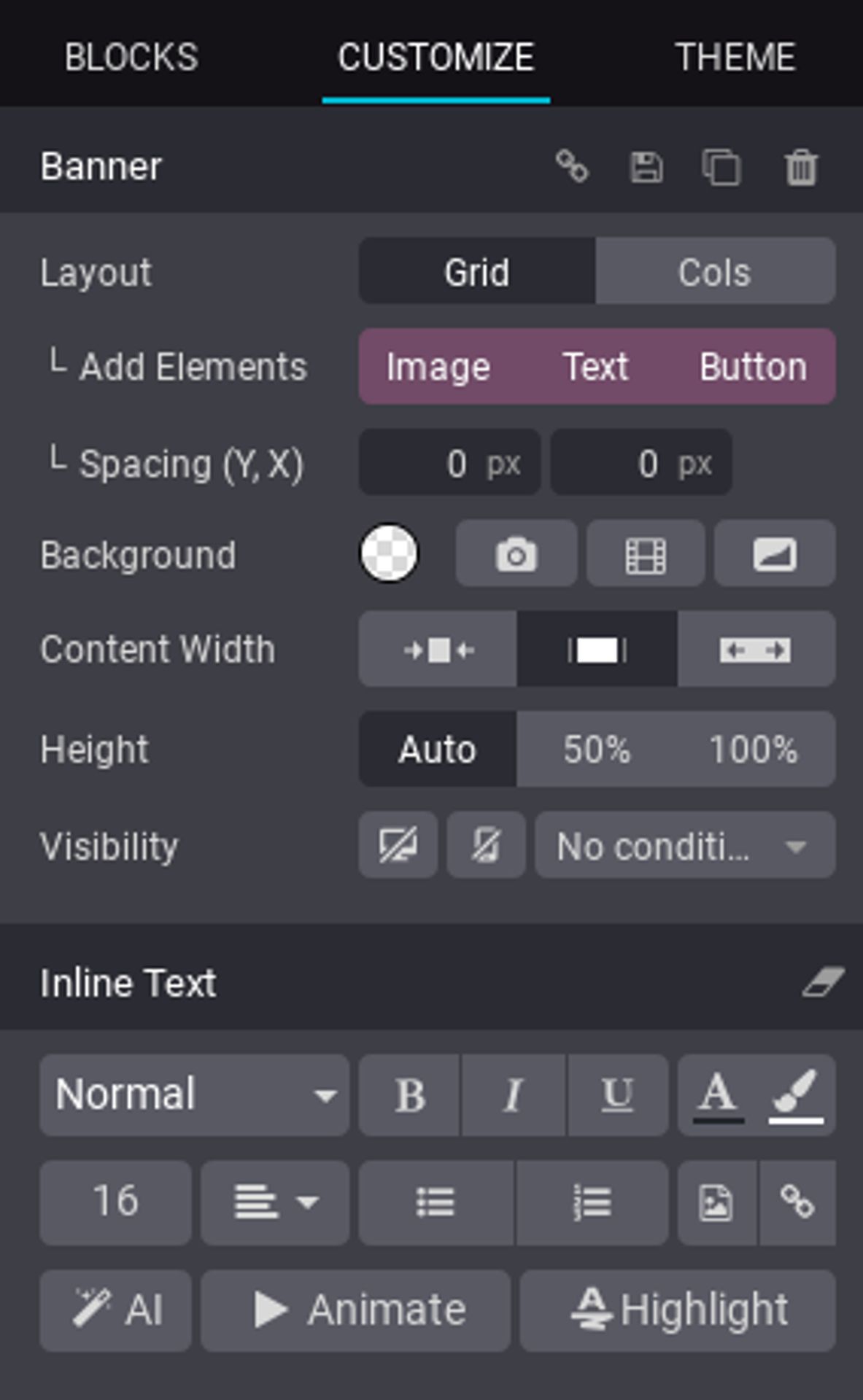
To enable this feature, the block's layout must be set to “Grid.” This can be done by enabling Edit mode, selecting the block, and choosing Layout: Grid in the Customize section on the right side. Once the layout is set to Grid, an Add Elements option will appear below the Layout setting, offering three choices: Image, Text, and Button. Each of these can be added as an element above the initial image.
The elements can be repositioned, resized, or sent to the back as needed.

Multiple images can be added by clicking the “Image” option multiple times. Each image can be positioned in different parts of the block.
In mobile view, all images, unless excluded, will be displayed as separate sections, one after the other.